






-

電気書籍表紙(コンペ作品 No.48)
-

広告バナー(コンペ作品 No.59)
-

Youtube用サムネイル(コンペ作品 No.63)
-

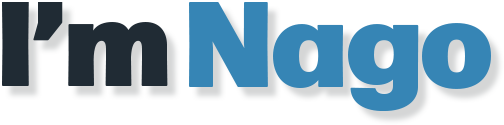
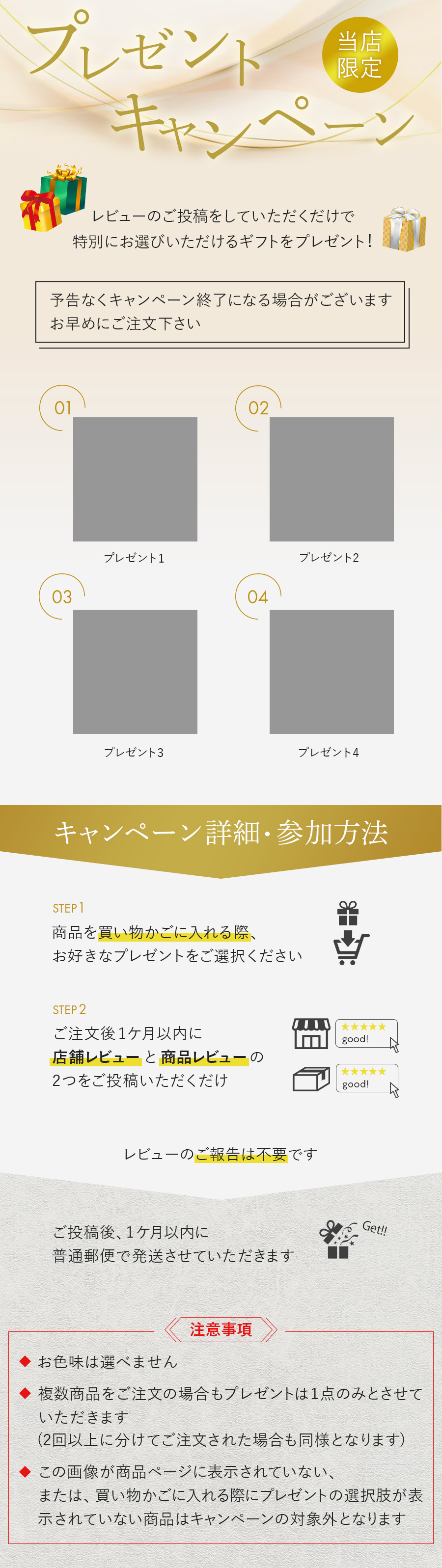
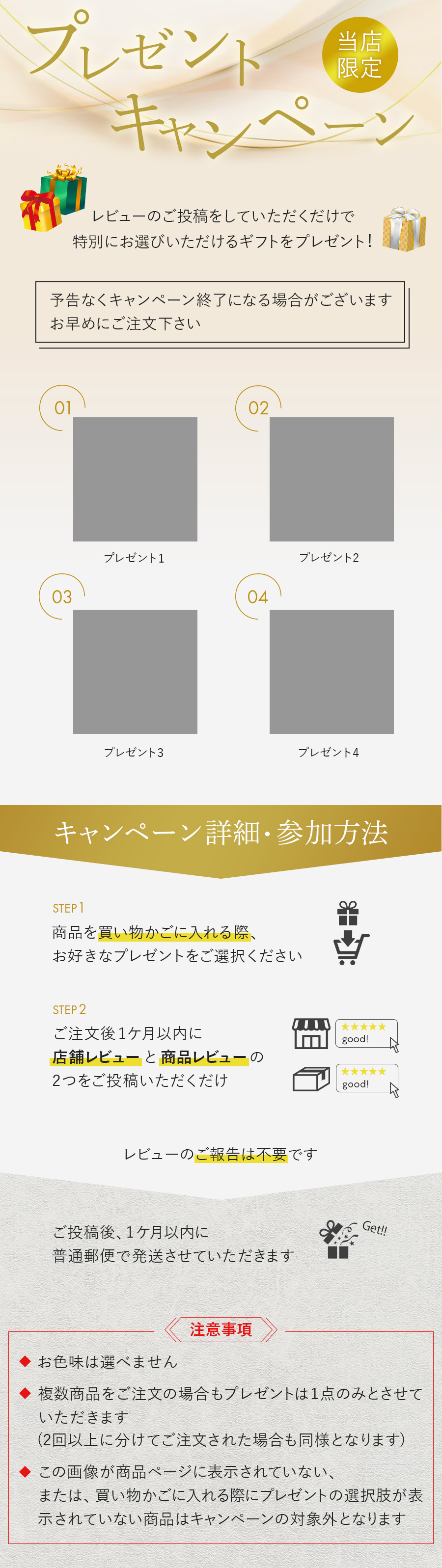
ECサイト用キャンペーンバナー(コンペ作品 N0.65)
-

Youtube用サムネイル(コンペ作品 No.64)
-

電子書籍表紙(実務案件)
-

サイト内バナー(コンペ作品 No.27~30)
-

広告バナー(課題)
-

電子書籍表紙(実務案件)
-

広告バナー(課題)
-

店内ポスター(コンペ作品 No.52)
-

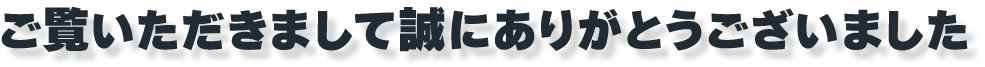
LPファーストビュー(コンペ作品 N0.77)
-

電子書籍表紙(実務案件)
-

電子書籍表紙(実務案件)
-

LPファーストビュー(コンペ作品 N0.68)
-

電子書籍表紙
コンペチャレンジ48作目(入賞)
タイトル等記載する文章以外は特に指定がなく内容も分からなかった為、大学生に寄り添うような温かみのあるシンプルなデザインにいたしました。
「節約術」というタイトルなので、余白を多めにし、余裕のある印象にいたしました。
手書き風の文字や赤ペンのような装飾でノートのような雰囲気から親近感を感じてもらえればと願います。
1.5時間
-

広告バナー(1200*628px)
コンペチャレンジ59作目
比較サイトへの誘導の為のバナーでした。サイトが無添加・健康重視の素朴な印象でしたので、イメージがずれすぎないようにかわいらしくいたしました。
部分的にかすれや手書き感のある素材を使用し、ぬくもりとやさしさを感じられるようにいたしました。
猫好きとしましては、「猫を感じられる」デザインが最も重要と感じておりますので、足跡や魚のイラストの他、フォントやあしらいに丸い・やわらかい・あたたかいのいづれかの要素を入れました。
3時間(応募作2時間(2サイズ)+自主改善1時間)
-

Youtubeサムネイル
コンペチャレンジ63作目
参考サイトがございましたので、そちらを参考にプレイヤーの名前が分かりやすいように、また"HighLight"に光沢感を出して目立たせました。
連覇を果たしたSparg0を大きく配置する事が要望にあったのですが、日本勢で準決勝、決勝と好戦したShutonを他のプレイヤーより大きく配置しております。
1.5時間
-

ECサイト用キャンペーンバナー(900*self)
コンペチャレンジ65作目
使用するサイトが分からず、上品でシンプルにというご指定でした。
参考サイトがございましたので、そちらを参考に白背景とゴールドカラーを使用し、フォントは説明にゴシック体、タイトルまわりに明朝体を使用いたしました。
導線を意識し、流し見たときに重要なポイントが分かりやすいようにあしらいました。
3.5時間
-

Youtubeサムネイル
コンペチャレンジ64作目
"チェンマイ"と聞いてパッと国が浮かぶ方は少数かと思いましたので、国旗とタイ語を使用しタイのお祭りであることが分かりやすいようにいたしました。
提灯を飛ばすのがお祭りの目玉ですが、メインイベントは灯篭流しで、慰霊・鎮魂のお祭りとの事なのでタイトルに鏡写しでタイ語を使用し、水面に映り込んだ明かりをイメージしました。
LIVEマークはYoutubeで使用されているものを、右上か右下に配置されているものが多かった為、他のサムネイルに合わせる形で右上に配置いたしました。
1時間
-

電子書籍表紙
実務案件
かなりやさしくわかりやすく解説してある本であることが伝わるように、丸みのあるフォントとイラストで気軽に手に取ってもらえるようにデザインいたしました。
「ストーマってなあに?」と「あなたは知っていますか?」の2フレーズが問いかけで被っている上、カジュアルな言葉と丁寧語のずれがあった為、フォント、文字カラー、角度、あしらいのすべてに差を付けました。
2時間
-

サイト内バナー(600*600px)
コンペチャレンジ27~30作目
正方形4枚組、できれば文字を分けて4枚で1組になるようにしてほしいというご要望でした。 過去のイベントバナーを参考にするようありましたので、パチスロからキラゴテ8割カットしたくらいのイメージで作成いたしました。 新店舗の勢いと、中古釣り具店であること、「上陸」を表現する為、海と船を生成AIを用いて作成し、合成致しました。

2.5時間
-

広告バナー(1080*1080px)
スクールウィークリーデザイン(課題)
お題は30~50代向けの広告バナーでした。
上品で清涼感のある配色とフォントで日本の夏らしさを演出しました。
にじみ感のある明朝体をタイトルに使用したので、フレームの白い線も掠れさせて雰囲気を統一しております。
パッと目にした時の全体の印象を一番に考えて作成いたしました。
2時間
-

電子書籍表紙
実務案件
様々なメディアやSNS等で「ADHD」という単語が浸透してきておりますので、「発達障害」の方は小さく表記してタイトルを大きくしました。
文字を読まずともどういう本かわかりやすいようにイラストで好転することを表現しております。
背景カラーを斜めに切っておりますのは、私見ですがADHDの方はきれいな横並びに心惹かれない方が多いからです。わずかな変化ですが、注目を引くためにフォントを変えたり角度を変えたりしております。
2時間
-

広告バナー(800*800px)
スクールウィークリーデザイン(課題)
お題は子供連れの家族がターゲットでした。
ハロウィンらしくてはっきりとしたオレンジ色と紫色をメインカラーに、丸みのあるフォントとぷっくりしたボタンを使用しました。
子供からも大人からも「かわいい」と思ってもらえるデザインを目指しました。
2時間
-

店内ポスター(A5)
コンペチャレンジ52作目
お店のサイトの雰囲気がカラフルポップで線が太い、アメコミのような印象でしたので、そのままアメコミ風のデザインにいたしました。
額縁に入れて店内に表示するとの事でしたので、四方を1cm程隠れても大丈夫なようにとってあります。
また、もともとファミレスの建物で飲食スペースはそのまま窓際のようでしたので、色あせることを考慮してやや濃いめの色を使用しております。
2.5時間
-

LPファーストビュー(900px)
コンペチャレンジ77作目
文字量が多い為、SPサイズで読めるテキストをしぼりました。
ペット(猫)向けの商品なので、かわいい猫の写真を中央に大きく配置することでユーザーの興味を引くように致しました。
カラーは商品のポインターの赤と元気で明るい印象のオレンジを使用いたしました。タイトルに楽しそうな印象を乗せ、丸みのあるフォントを使用することで柔らかであたたかい印象にしました。
4時間(制作2.5時間+自己改善1.5時間)
-

電子書籍表紙
実務案件
文章が多く大学生向けとの事でターゲットが若い為、文字を装飾に使うことに注力しました。
文字で型を組む遊びを度々見かける為、縦書きにタイトルをH型に組み、上下のスペースにサブタイトルを入れI形に視線を誘導しました。
また、「AI」が3回、「就活」が2回使用されている為、それぞれ同じポイントを入れてより印象に残るようにいたしました。
2時間
-

電子書籍表紙
実務案件
やさしさとあたたかい印象のピンクを背景に使用し、タイトル部分を白く抜くことで分かりやすく読みやすくしました。
タイトルに少し個性的なファンとを使用し、ポップな印象を付け加えました。
説明文は文字を小さくし、カラーやあしらいも目立ちすぎないようにしました。タイトルとイラストで強い印象を受けるようにしました。
1時間
-

LPファーストビュー(PCサイズ)
コンペチャレンジ68作目
クールでシンプルにかっこよくとのご要望でしたので、黒い背景とガラスのようなカラーでスタイリッシュなサイトにしました。
カラーの指定がなかった為、ガラスコート商品からブルーを使用し、シルバーと合わせて光沢感を演出しております。
角ばったボタンやフォントで男性らしさを取り入れつつ、幅広い世代の方が使いやすいよう王道のあしらいにしました。
3.5時間


こんな私に興味をもっていただきありがとうございます。
猫の為に生き、猫の為に働いています。いや、ちょっと言いすぎました、
基本的にやりたい放題やっているタイプの人間です。
とにかく何でもつくってみたいし、構造を知りたいし、やってみたいので
やらかしの数は天井知らず。
デザインもやってみて無理だと10年前に投げ出したはずが、
今になっておもしろくてたまりません。
コーディングもちょっとだけできます。でも本当にちょっとだけですので、
基本はノーコードツールを用いて作成させていただけたらと思います。
バナーコンペ
100本チャレンジ中
Twitterで時々公開しております








Twitter(現X)を覗いていただくだけでも嬉しいです
eメールはGmailですが悪しからず…
クラウドワークス(お仕事マッチングサイト)からもお待ちしております